Are you a freelance web designer aspiring to elevate your rates and boost your income? In this article, we unravel the potential of the Relume AI Website Builder, a groundbreaking tool that can take your hourly rates to new heights. Discover the seamless process of generating AI-driven wireframes, exploring design possibilities in Figma, and effortlessly transitioning to Webflow. Let’s delve into the details of this transformative approach.
Table of Contents
Read more articles like this
Mastering UI Design: The 60-30-10 Color Rule for Mobile & Web Applications
7 WordPress SEO Plugins to Elevate Your Website’s Search Prowess in 2023
SEOPress: Simplify Your SEO and Tap into the Power of AI in 2023
The Magic of Relume AI Website Builder:
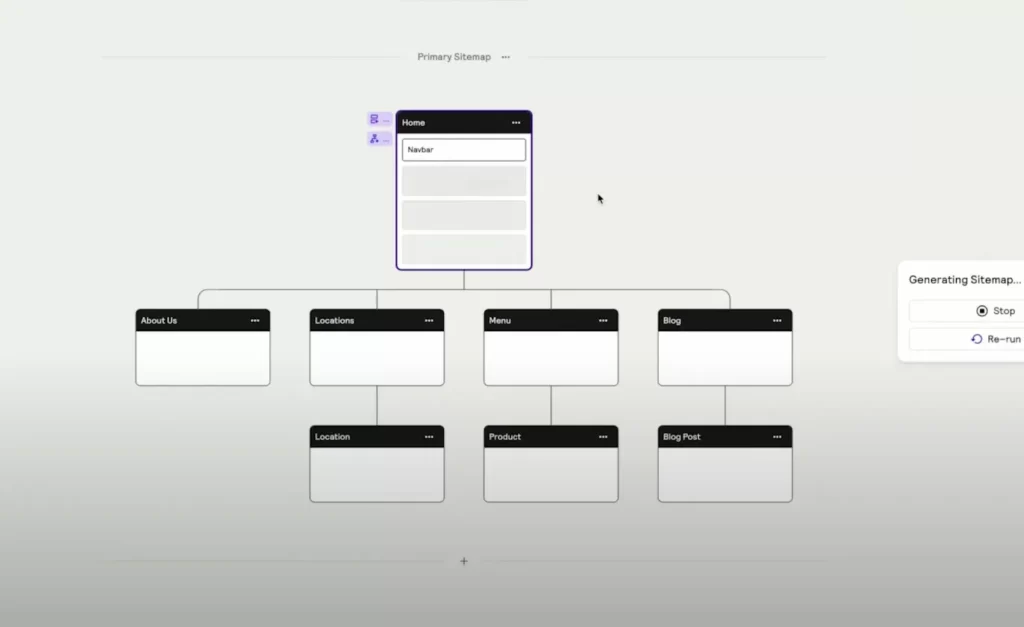
Building the Foundation: AI-Generated Sitemap (2.1):

Relume’s Site Builder begins with the generation of a solid foundation – an AI-driven sitemap. Learn how to provide a brief description of the business, specify the number of pages, and witness the AI take over, suggesting elements for each page. Whether it’s a hero section, feature list, or testimonial, Relume’s AI tailors the sitemap to your needs.
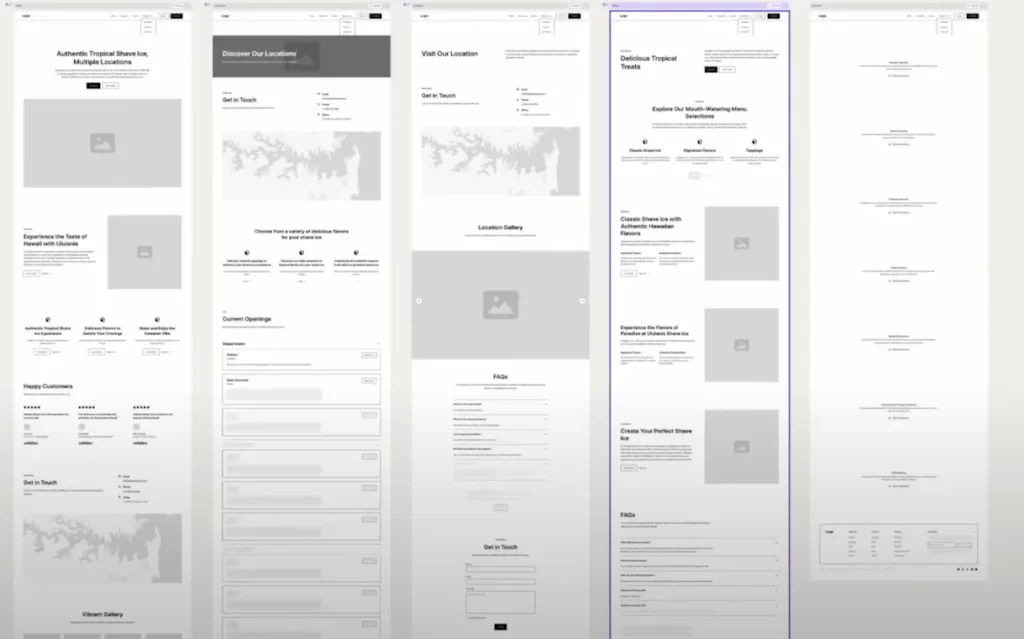
Crafting Wireframes and Layouts Effortlessly (2.2):

Move on to wireframes and layouts with the AI at your side. Explore the intuitive suggestions for each section and easily tweak them according to your vision. With the ability to generate content and customize layouts, the Relume AI Website Builder simplifies the design process, saving you valuable time.
Design Exploration in Figma:
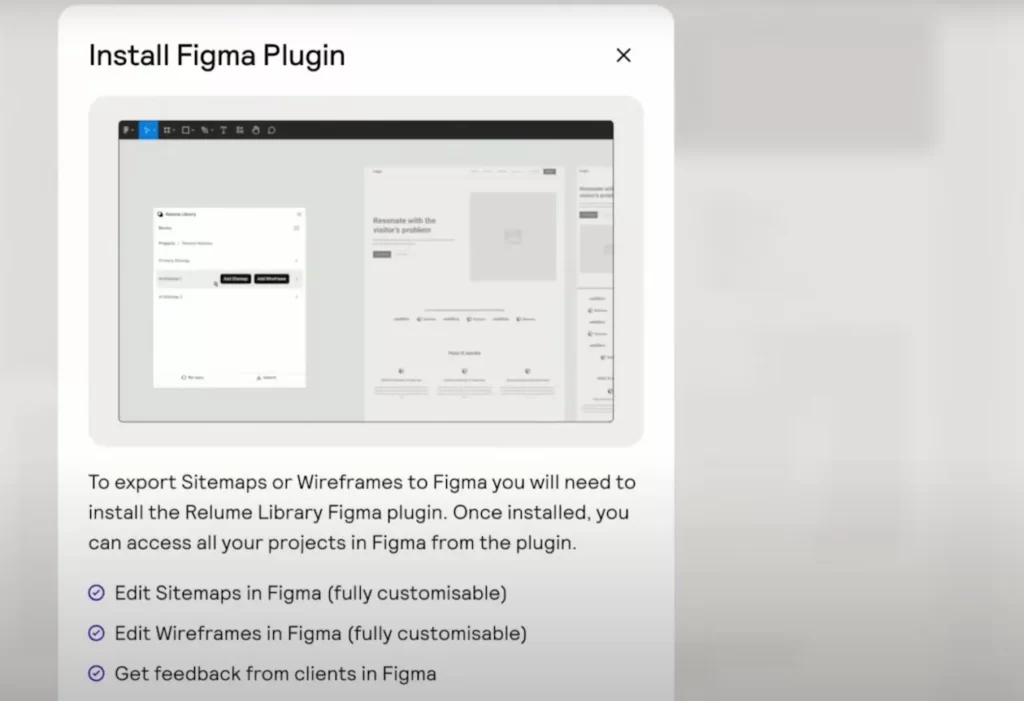
Exporting to Figma (3.1):

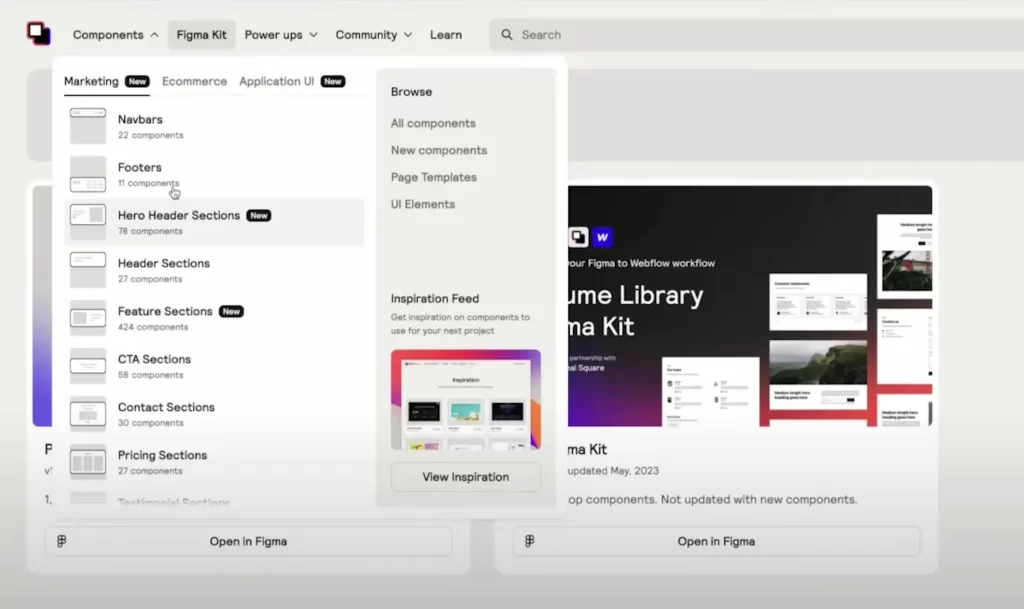
Take the designed wireframes to Figma with a single click. Discover how Relume seamlessly exports your project, providing access to the Relume Library Figma kit. This kit not only streamlines the design process but also offers a style guide and pre-built components to enhance your creative exploration.
Customizing Styles and Branding (3.2):

Dive into Figma’s interface and witness the magic of design exploration. See how you can quickly adapt styles, change colors, and experiment with different components. The ease of replacing components and generating authentic copy ensures a smooth transition from wireframes to a fully styled design.
Transitioning to Webflow:
Exporting to Webflow (4.1):

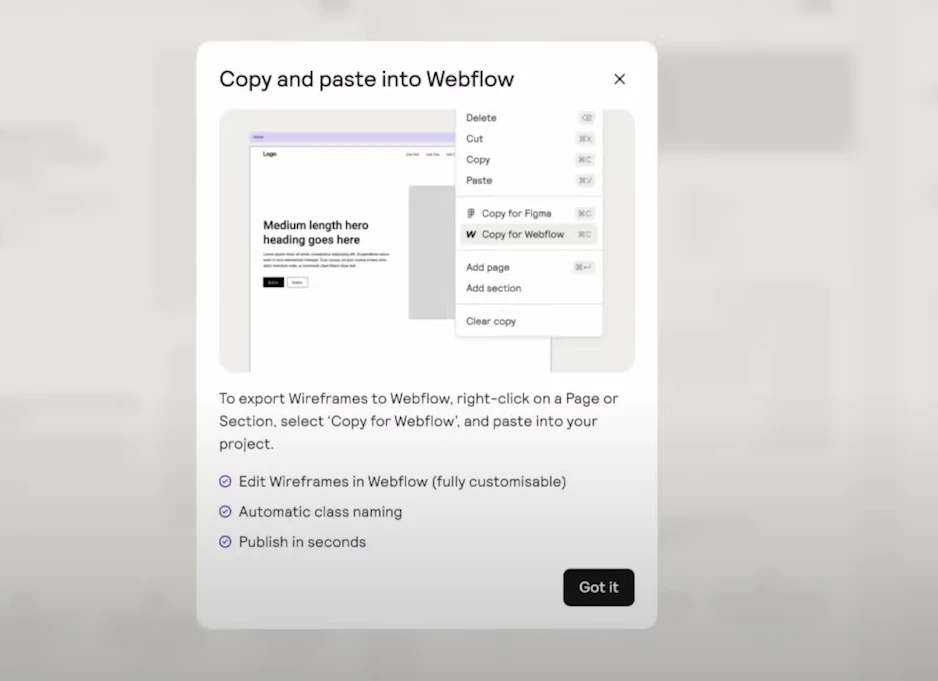
For those who prefer to design in the browser, exporting to Webflow is a breeze. Learn how Relume guides you through this process, offering a clonable style guide that serves as the foundation for your project in Webflow. Discover the efficiency of this workflow for rapid design iteration.
Cloning Styles and Implementing Branding (4.2):

In Webflow, witness the instant application of your design by pasting the copied content. Explore the power of the clonable style guide, allowing you to make global changes effortlessly. Whether it’s tweaking colors, adjusting button styles, or refining typography, Webflow enables you to bring your vision to life.
Conclusion:
By leveraging the Relume AI Website Builder, freelance web designers can significantly enhance their efficiency and, consequently, their hourly rates. The seamless integration with Figma and Webflow provides a versatile workflow that caters to individual preferences. Embrace this innovative tool to transform your design process and elevate your earning potential.
Connect with us on
Ready to revolutionize your web design career? Connect with us on Facebook, Instagram, Pinterest and don’t miss out on exclusive content – subscribe via email for the latest updates, tips, and tricks in the world of web design.
FAQs: Unleashing the Power of Relume
How does Relume AI Website Builder help increase hourly rates?
Relume streamlines the design process, allowing designers to create AI-driven wireframes and layouts swiftly, ultimately saving time and enabling higher hourly rates.
Can I customize designs in Figma and Webflow with Relume?
Absolutely! Relume offers seamless integration with Figma and Webflow, empowering designers to explore, customize, and implement their creative vision effortlessly.
Is the AI-generated content in Relume customizable?
Yes, the AI-generated content can be easily customized to align with your brand’s tone and style, ensuring authenticity and uniqueness.
How does the clonable style guide in Webflow simplify design iterations?
The clonable style guide in Webflow allows designers to make global changes, ensuring consistency throughout the project and expediting the design iteration process.
Can Relume AI Website Builder be used for various types of websites?
Absolutely! Whether you’re designing a portfolio, e-commerce site, or a business website, Relume adapts to different needs, providing a versatile solution for web designers.